Objectif

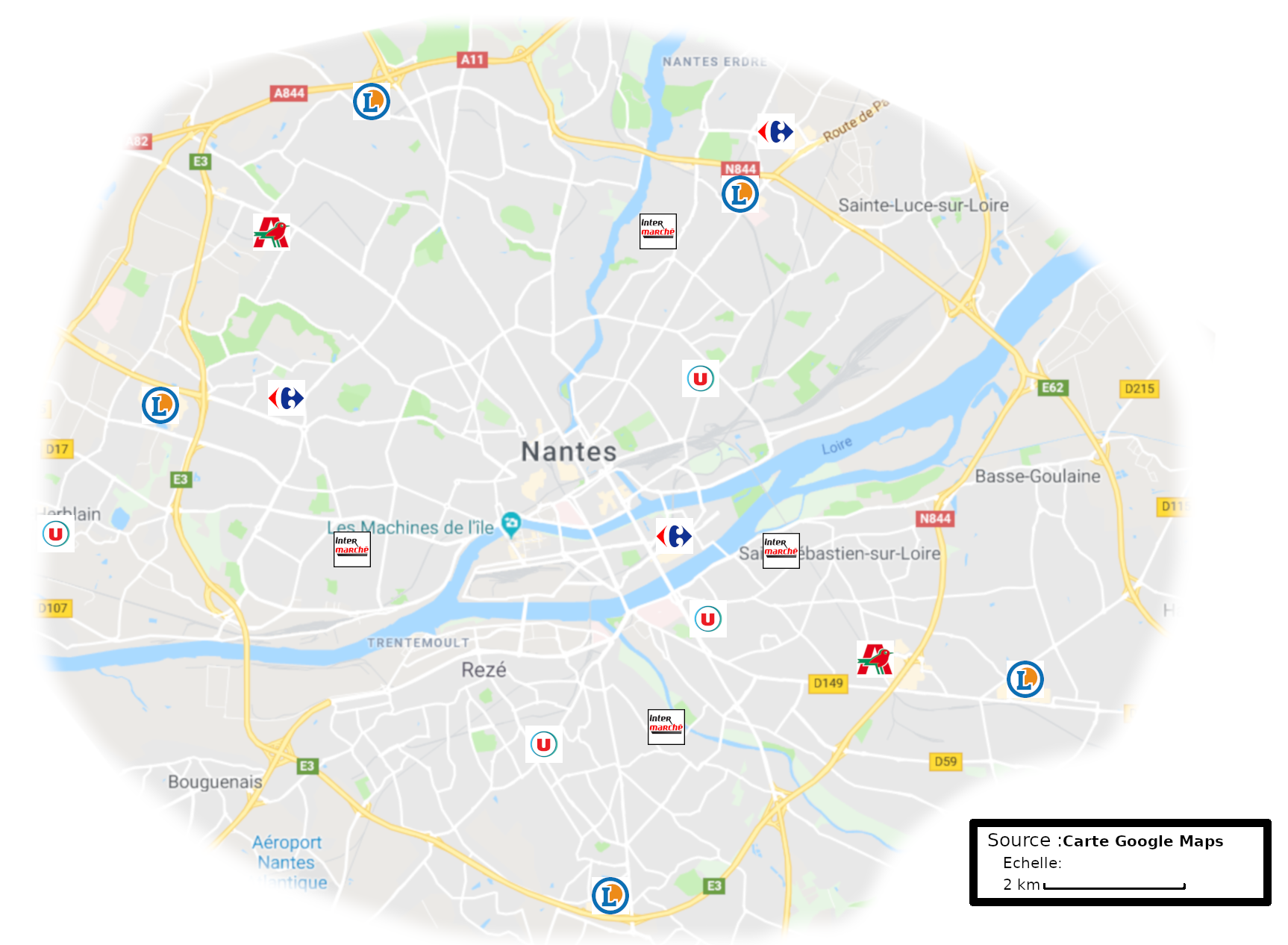
Montrer comment réaliser une carte format A2 des principales Grandes et Moyennes Surfaces de la ville de Nantes. Cette étude est réalisée avec les BTSa Technico-Commercial du Lycée Rieffel. Les grandes étapes sont les suivantes:
- Mise en place sous GIMP du format A2
- Insertion de la carte
- Insertion des logos et positionnement sur la carte
- Recherche et insertion des informations principales
Cet article est découpé en plusieurs pages, d'ou la présence de l'index ;)
En bas de l'article se trouve le produit fini par un BTSA - Lucien MERCIER qui n'écoutant que son courage a aussi ajouter certaines des façades des GMS. J'aurais dû y penser ;)
Mise en place sous GIMP du format A2
Plan de la vidéo
- Fichier / Nouvelle image
- Choix des unités => Format A2 en paysage = 420x594 mm
- Choix de la résolution = 150 dpi ou pixel/inch
- Pour le format paysage mettre les bonnes valeurs dans largeur et hauteur (sinon, vous pouvez utiliser l'outil rotation après la création de votre nouvelle image)
Important
Avec 150 pixels/inch, un A2 format paysage correspond à 3508 px en largeur et 2480 px en hauteur soit environ 9 millions de pixels
Insertion de la carte
Plan de la vidéo
- Se rendre sur Google Maps et choisir l'étendue de votre carte
- Outil Capture => Capture de la zone ad hoc
- Ne pas oublier l'échelle graphique !!!
- Collage dans un nouveau calque en passant par le menu Edition / Coller / Comme nouveau calque (Ctrl+V puis clic droit sur Vers nouveau calque)
- Agrandissement de la carte avec l'outil Echelle (Attention agrandissement de la carte mais pas du fond blanc au format A2)
- Détourage avec l'outil de sélection à main levée (lasso) - Valider votre sélection si vous utilisez la version 2.10
- Un coup de gomme sur le pourtour pour diffuser un peu les limites de la carte par rapport au fond blanc
Important
Vous devez toujours vérifier que vos collages SONT DANS UN NOUVEAU CALQUE et non dans un calque flottant. Le calque est hydrophobe ;)
Insertion des logos et positionnement sur la carte
Plan de la vidéo
- Récupérer les logos sur internet (choisir une taille pour le logo stratégique: carré, au moins 200x200 px)
- Mise à l'échelle du logo - j'ai choisi après quelques hésitations 50x50 pixels²
- Mise en place d'un groupe de calques => Clic-droit sur les calques / Nouveau groupe de calques
- Dupliquez le calque contenant le logo
- Outil Déplacer pour placer les logos approximativement
- Puis on recommence, Nouveau groupe de calques
- Vérifier la position du groupe de calques
- Bilan
- Page A2
- Logo Taille 50x50
- Groupe de calques pour chaque enseigne
2 Auchan / 3 Carrefour / 4 Intermarché / 4 Super U / 5 Leclerc
Lien vers le poster intermédiaire au format png
Important
Choix de la dimension du logo par rapport à la résolution de votre poster - Ici 50 pix pour la largeur ou la hauteur semble stratégique.
Création des groupes de calques pour regrouper les logos, c'est pratique.
Pour faire plaisir aux géographes, se rappeler qu'une carte sans échelle, c'est un peu comme un vélo sans roues ;)
Recherche et insertion des informations principales
Pour votre culture générale, car je ne sais pas si vous connaissez la CCI ni si vous maîtrisez les codes NAF ;)
Les sites d'informations gratuits
- L'annuaire de la Chambre de Commerce et d'Industrie (CCI) des Pays de la Loire
http://entreprises.paysdelaloire.cci.fr/
Ouvrir la recherche avancée - Base officielle des codes postaux de Nantes Métropole
En cliquant sur le picto du lieu vous pouvez visualiser le CP - Liste des codes de la Nomenclature d’activités française (code NAF) de l'INSEE
https://www.insee.fr/fr/metadonnees/nafr2?champRecherche=true=> Saisir Supermarché et vous tomberez sur les codes suivants:- Sous-classe 47.11D : Supermarchés
le commerce de détail non spécialisé à prédominance alimentaire, réalisant un chiffre d'affaires alimentaire supérieur à 65 % des ventes, en magasin d'une surface de vente comprise entre 400 et 2500 m² - Sous-classe 47.11F : Hypermarchés
le commerce de détail non spécialisé à prédominance alimentaire en magasin d'une surface de vente égale ou supérieure à 2500 m² (voir le lien)
- Sous-classe 47.11D : Supermarchés
=> Vous êtes donc en capacité de retrouver les 60 Supermarchés et Hypermarchés de Nantes métropole...
Ajout des traits et des textes
Plan de la vidéo
- Reprendre la fichier Fin Etape 1 se trouvant en bas de l'article
- Création d'un calque transparent
- Choix de l'épaisseur du trait et du type de brosse (pour se faire une idée objective, affichez à 100%)
- 5 pix
- Brosse dure
- Gomme à l'occasion / Jouer avec sa taille si besoin
- Tirer un trait avec l'outil crayon
- un clic => création d'un point
- je me positionne sur la fin de mon futur trait
- Shift + Clic => Trait entre les deux points
- Ajout du texte
- Outil texte
- Définir la zone
- Choix taille Nom = 35 / Gras
- Choix taille Adresse + CP-Ville + Tel + Super/Hyper = 30
- Ne vous restera qu'à ajouter une titre ;)
- Enregistrement
- Au format xcf si jamais nous devons y revenir
- Export au format png pour pouvoir le déposer en bas de cet article ;)
Important
- Retrouver les icônes de Gimp 2.8?
Edition / Préférences / Thèmes d'icônes => Legacy
Bonus - création d'un QR-Code
Voir la video ;)
Mais pour faire simple:
- Création du QRcode via https://www.unitag.io/fr/qrcode
- Lecture du QRCode sur Android avec l'appli QR Code Reader (sans pub à ce jour et gratuite)
